先の「Sol5とベクター画像」では、パワーポイントで描いた線画をベクトル画像としてSol5に貼り付ける方法を説明しました。利用者の中にはExcelで作られた表をSol5に貼り付けたいと思われる人も多いのではないかと思います。本稿ではExcel表をSol5に貼り付ける方法をご説明します。
なお、以前の「Sol5とExcel表」では、画像としてExcel表を貼り付ける方法を説明しましたが、Sol5-1.0.4 以降では、Excel表を表形式で直接貼り付けることができるようになっています。そこで、ここではこの方法をご説明します。
Excel表のSol5への貼り付け
図1のようなExcel表をコピーして、Sol5に貼り付けると図2のようなります。

図1 Excel表

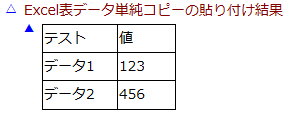
図2 Excel表のSol5への貼り付け
枠線の太さや文字の書式は無視されますが、枠付きの表として貼り付けることができます。この表は文字列に関する限り編集可能ですので、値やラベルを貼り付けた後で変更することができます。
Excelアドイン「To HTML Table」を利用した貼り付け
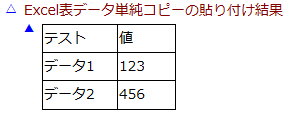
Excelアドイン「To HTML Table」を利用しますと、図3のようになります。

図3 “To HTML Table” を利用した貼り付け
枠線の太さや文字の色や書式、左寄せ・右寄せなどもほぼ元のExcel表に近いものを貼り付けることができます。この表も文字列に関する限り編集可能ですので、値やラベルを変更することができます。
Excelアドイン「To HTML Table」の利用方法
Excelアドイン「To HTML Table」のインストール
Excelアドイン「To HTML Table」は、Excel上で普通に有効化できます。私の場合はMicrosoft 365のExcelですが、他のOffice版でも同様だと思います。
Excelで 「挿入→ アドイン → アドインを入手」で 「Office アドイン-ストア」画面が開きます。この画面の検索欄に「To HTML Table」と入力して、虫眼鏡ボタンを押して下さい。先頭に「Selection to HTML」アドイン(注1)が表示されます。そこの「追加」ボタンをクリックすればこのアドインがインストールされます。
注1:検索結果画面では「Selection to HTML」と表示されますが、インストールするとアドイン起動ボタンには「To HTML Table」と書かれています。このアドインの正式名称はよく分かりません。
Excelアドイン「To HTML Table」の利用
インストールが終わると「ホーム」リボンの右端に「To HTML Table」ボタンが表示されます。このボタンをクリックすると画面の右側に「To HTML Table」というサブ画面(ペイン)が表示され、使い方が英語で表示されます。使い方は簡単ですから、必ずしもこれを読む必要はありません。
Excel画面上に表を作り、その表の領域をマウスドラッグで選択します。すると右の「To HTML Table」ペインの表示が変わり、3つのチェックボックス、2つのプルダウンメニュー、「COPY HTML CODE」ボタンが表示されます。
通常はチェックボックスとプルダウンメニューはデフォルトのままで良いでしょう。「COPY HTML CODE」ボタンを押すと、書式付き表HTMLのテキストがクリップボードにコピーされます。Sol5の画面でメニュー「貼り付け」(Ctrl+V)を選べば、書式付きの表が選択中のトピックに貼り付けられます。